動きが気持ち良い、レジに進むに動きをつけるいくつかのアイデア

「レジに進む」に動きをつけるいくつかのアイデア
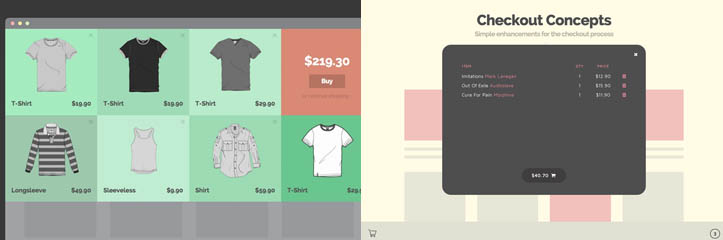
Some Ideas for Checkout Effects
Some fun effect and layout ideas for the first step of a checkout process in an online store. We are using the morphing buttons concept together with CSS transforms and transitions.
オンラインストアでのチェックアウトプロセスの最初のステップのために、いくつかの楽しい効果やレイアウトのアイデアです。私たちは、CSSの変形処理(transform)とモーフィングボタンのコンセプトを使用しています。
Checkoutやカートのボタンを押すともにょんとカートに入っている商品のリストが出てきます。元記事にありますが、IEはテーブルの行の変形ができない残念さんです。IEから見ると動きの気持ちよさが半減しますが、動きが減るだけで表示そのものに差し支えるわけではないようです。Chromeから見たときの動きを知っているのでIEで見るとちょっと残念な感じですが、IEしか使わない人はこういうものとして受け入れると思います。Spartan登場でMicrosoftの最新レガシーブラウザの開発は終了するんですかね。
Some Ideas for Checkout Effectsインスピレーションを得るための50の新しいシングルページウェブサイトのデザイン
50 New Single Page Website Designs For Your Inspiration
Every year web design trends come and go, and it’s necessary for designers to keep up with them in order to stay up-to-date. Designers see each other’s work, browse likes and comments, and draw conclusions. Although minor trends pop up all the time, we’ll only talk about one of the major trends in this article: single page design.
毎年ウェブデザインのトレンドが来ては過ぎ去るため、彼らに追いつくためにデザイナーは最新の状態である必要があります。デザイナーはお互いの作品を見て、コメントを参考にして結論を導き出します。マイナーのトレンドはすべての時間を浮かび上がらせます。我々は、この記事で主要なトレンドの一つのシングルページデザインについて話します。
パララックスなど動きのあるサイトが多いです。Hvordan fungerer vannkraftが動きもデザインも洗練された気持ち良いデザインでおすすめです。Tech-cemeteryでハロウィンのかぼちゃ用のちょっと変わったテンプレートをダウンロードできます。かぼちゃ用テンプレートのサイトって探すと結構出てくるんですね。
50 New Single Page Website Designs For Your Inspirationモダンなeコマースサイトのための11のPSD UIキット
11 PSD UI Kits For Modern Ecommerce Website
People are using eCommerce sites very frequently these days. It’s an amazing tool for home shopping, people are shopping while sitting at their home, it saves their time, their cost. But developing an eCommerce site is a difficult task. But there are some easy to use eCommerce UI packages that will save your time and will help you focus on the overall design and development.
人々は昨今とても頻繁にeコマースサイトを利用しています。それは、自宅で座ったま、買い物できる、ホームショッピングのための素晴らしいツールで、時間やコストを節約できます。ですが、eコマースサイトを開発するのは難しい作業です。しかし、あなたの時間を節約して、あなたが全体の設計と開発に集中のに役立ついくつかの簡単なeコマースUIパッケージがあります。
使いやすそうなショッピングサイト用のUIキットです。確認した限りフリーですがダウンロードの際にメールアドレスやツイート、会員登録が必要なものがあります。
11 PSD UI Kits For Modern Ecommerce WebsiteTubikスタジオUI / UXワークス
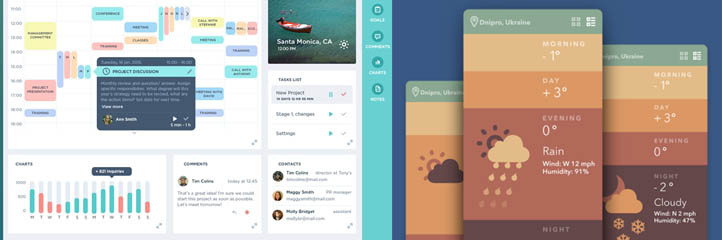
UI/UX Works by Tubik Studio
Today we are featuring an interactive cool bunch of people over the Tubik Studio based in Dnipropetrovsk, Ukraine. They are specializing in UI/UX, responsive Web Design, Interface Animation and more. This is one of my favorite collection of interactive transitions I’ve seen lately, it’s pretty sharp.
今日はインタラクティブでクールな人々を抱えてフィーチャーしている、ドニエプロペトロフスク、ウクライナに拠点があるTubikスタジオです。彼らは、UI/UX、レスポンシブWebデザイン、インターフェイスアニメーションのスペシャリストです。
動きのあるデザインが特徴のTubik Studioの作品のまとめです。どれもユニークですが、天気予報のやつがお気に入りです。これぐらい動きのあるサイトも一度作ってみたいですが、技術的に、うーん。
記事内の画像はすべてTubik Studioの公式サイトにリンクされています。大きいサイズの画像などはDribbbleのTubik Studioのページから見てください。
無料ダウンロード:冬-iOSのデザインキット(PSD)
Free Download : Winter – iOS Design Kit (PSD)
Today’s free design resource Winter ui kit is designed and released as a freebie by Andrey Antar. This is a a simple, retina ready flat Winter UI KIT (FREE PSD) for personal and commercial use.
今日の無料デザインリソース、アンドレイアンタルによるデザインの冬のUIキットです。これは個人、商業利用できるシンプルでフラットなレティナ対応の冬のUIキット(フリーPSD)です。
冬をテーマにしたきれいなUIキットです。色合いが冬っぽいですが割と汎用的に使えそうです。
Free Download : Winter – iOS Design Kit (PSD)大きな背景のウェブサイトデザイン(25の新しい例)
Big Background in Websites Designs (25 New Examples)
Web designing is digging into photography and digital arts. Creating large photo as a background is getting fashionable. Hence, by putting up an appealing and large photo you can for sure grab your audience notice. It talks a good deal about the website, in addition to the developers. The designers is able to create an impression, a color palette and denote the matter and purpose of a website.
ウェブデザインは写真撮影とデジタルアートに掘りされます。ウェブデザインは写真撮影とデジタルアートに掘りされます。背景として作成された大きな写真はファッショナブルです。したがって、魅力的で大きなな写真を使用するこよによって、オーディエンスの注目を集める事ができます。それは、開発者とウェブサイトについての良い取引を語っています。デザイナーは、ウェブサイトの主題と目的の印象を、カラーパレットを作成して表すことができます。
写真を大きく使って効果を上げる場合、写真の質がいい事が前提になるのがなかなか大変なところです。BeoPlay H8の動画の使い方が衝撃的でした。
Big Background in Websites Designs (25 New Examples) 海外サイトで紹介された日本のWEBサイトデザイン
海外サイトで紹介された日本のWEBサイトデザイン 10のマテリアルデザイン用フレームワークまとめ
10のマテリアルデザイン用フレームワークまとめ
コメントを残す