マテリアルデザインって何?って人にも、マテリアルデザインのインスピレーションの為のフレッシュなUI

Googleマテリアルデザインのインスピレーションの為のフレッシュなUI
Fresh UI Inspiration in the Era of Google Material and Design Patterns
Elements such as full screen images or videos, parallax scrolling, hamburger menu icons, boostrap templates or “Google Design Material”… are everywhere! The saturation of these techniques and resources has led to a rather boring, generic web experiences.
フルスクリーンの画像やビデオ、パララックス、ハンバーガーメニューアイコン、boostrapテンプレート、そして「Googleマテリアルデザイン」…このようなサイトはどこにでもあります!これらの技術とリソースの飽和は、むしろ退屈な一般的なWebエクスペリエンスにつながっています。
問題の多いまま広がった初期のフラットデザインの時と違い、すでにデザイナーがフラットデザインで生じる問題を十分に解決してきたという土台が、マテリアルデザインのすんなり受け入れられている理由ですかね。
Fresh UI Inspiration in the Era of Google Material and Design Patterns日刊モバイルUIデザインのインスピレーション#450
Daily Mobile UI Design Inspiration #450
Are you a UI/UX designer? You are looking for some serious inspiration to inspire you for next project? You are in the correct place. Here we are showcasing the best mobile UI design for your inspiration on a daily basis. We have a team of experts to make sure that what we are showcasing is the best designs out there.
あなたは、UI/UXデザイナーですか?あなたは次のプロジェクトのために、あなたを刺激するためにいくつかの重大なインスピレーションを探していますか?あなたは今正しい場所にいます。ここでは、日々あなたのインスピレーションのための最高のモバイルUIデザインを展示しています。私たちは、この最高のデザインを紹介するための専門家のチームを持っています。
buddyはフォントも相まって可愛らしいです。
Daily Mobile UI Design Inspiration #450HTML5/CSS3でコーディングされた10のモダンなフリーテンプレート
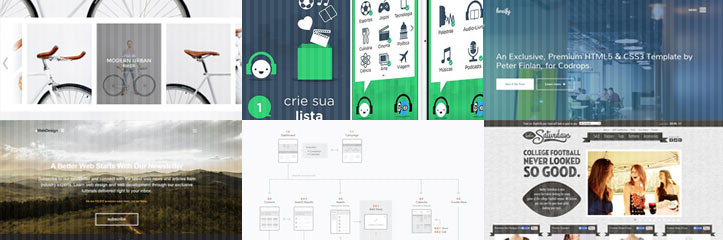
10 Free Modern Website Templates Coded With HTML5/CSS3
In this post i want to share 10 free modern website templates coded with HTML5 and CSS3 which you can use for your own projects.
この記事で私はあなた自身のプロジェクトに使用できる、HTML5とCSS3でコーディングされた10のモダンなウェブサイトのフリーテンプレートをシェアします。
余白を大きく取ったものが多いですが、デザインされた余白はとても綺麗です。
10 Free Modern Website Templates Coded With HTML5/CSS3サイトのデザインでの隠しメニュー(Hidden Menus)の例
Examples of Hidden Menus in Website Design
Use of a Navicon is a web design trend that forces us to take a look at navigation menus, their place in design and role in user experience. Although the concept does not diminish its significance and importance of navigation, it can provide designers and developers with more creative freedom.
ナビコンの使用は、デザインとその役割、ユーザーエクスを損なわずナビゲーションメニューを意識的に見せるためのWebデザインのトレンドです。コンセプトは、ナビゲーションとしての意義と重要性を損なうものでありませんが、それはデザイナーや開発者により創造的な自由を提供することができます。
ナビコン(Navicon)はメニューや設定を示す三本線のアイコンです。例えば、Chromeの右上にある三本線のアイコンですね。一般的にナビコンよりもハンバーガーアイコンと呼ばれる事の方が多いかもしれませんが、日本ではいまいち呼び名が定着していないため、よく「メニューを開く時に押す三本線のあれ」というそのままの呼ばれ方をします。また、話の流れでわかりそうなら単に「三本線」で通じます。この三本線にはそもそもメニューを開く為のアイコンであるということが、全ての人に伝わるものではないという問題も抱えている為、国内向けのものではテキストのない単体で使われる事は多くありません。
Examples of Hidden Menus in Website Design感動的なサイトマップとユーザーフローマップのコレクション
A Collection of Inspiring Sitemaps and User Flow Maps
All websites should start with a good plan. Focussing on the design process first may be common for smaller sites. For larger sites, when user experience is paramount, creating an initial sitemap or user flow map is an effective way of working out how you want visitors to use and navigate around. UX is key to a successful site. And always remember the 5PS of planning a site – Proper Planning Prevents Poor Performance.
すべてのウェブサイトは良い計画から始まる必要があります。まずデザインプロセスに焦点を当てると、小さいサイトの場合は一般的なもので構いません。ユーザーエクスペリエンスがとても重要である大規模なサイトの場合は、最初のマップまたはユーザーフローマップを作成すると、訪問者が使用してナビゲートする方法をワークアウトの効果的な方法です。最初のマップ、またはユーザーフローマップを作成し、訪問者がそれを使用してナビゲートする方法がワークアウトの効果的な方法です。UXはサイトを成功させる鍵です。そして5PSは、いつもサイトの計画覚えています – 適切な計画は、パフォーマンスが低下しないように。
サイトマップ、ユーザーフローマップのまとめです。個人的には上から2番目ようなシンプルなものを使う機会が多いです。
ユーザーフローマップなどでサイトを簡略化する場合、色々なソフトの画像挿入ボタンがそうであるように、ここに画像を入れるという記号として山と太陽のアイコンが使われます。
インスピレーションのための32のShopify eコマースサイト
32 Shopify eCommerce Websites for Design Inspiration
Selling stuff online has moved from a seemingly underground process into a greatly respected career path. Lots of entrepreneurs have accumulated solid revenue online selling physical or digital products. Technology seems to be constantly advancing to keep up with the times and I’m not really sure who is making these advancements – but we should all thank them for the hard work. Modern eCommerce systems can save businesses a whole lot of stress and turmoil when launching a project online.
販売スタッフは、一見地下に見えるプロセスからオンラインに進路を移動しました。起業家の多くは、物理的な、またはデジタルの製品を販売する固体収入をオンラインで蓄えました。技術は常に時代に追いつくために進んでいるように見え、誰がこれらの進歩を作っていくのかは本当にわからりませんが - しかし、我々は大変な作業のためにそれらに感謝しなくてはなりません。オンラインプロジェクトを立ち上げるとき、モダンなeコマース·システムは、ストレスと混乱の多くから守る事ができます。
この記事で紹介しているサイトには、乱雑なバナーや特売チラシのようなデザインはありません。Shopifyを利用するとローコスト簡単にでネットショップを開設できます(無料という紹介がされている時がありますが、現在無料なのは14日間のトライアルのみです)。日本語のショップも作れるらしいですが、基本的には海外向けのサービスです。
国内のショッピングサイトサービスでも大抵デザインの修正は出来るのでデザインの参考にしてください。国内サービスだと強制テーブルレイアウトの嫌がらせのような仕様のサイトもありますが…
 海外サイトで紹介された日本のWEBサイトデザイン
海外サイトで紹介された日本のWEBサイトデザイン 海外から見た日本のWEBデザイン
海外から見た日本のWEBデザイン
コメントを残す