触る・動く・気持ちいい、RamotionによるUI/UXアニメーション

RamotionによるUI/UXアニメーション
UI/UX Animations by Ramotion
Ramotion is a digital agency focusing in brand identity, mobile apps and web products based in San Francisco, USA. We are featuring their collection of UI/UX Animations from the last year, it’s amazing to see their experimentations on how the users will interact with an interface. For this case, on mobile.
Ramotionはアメリカのサンフランシスコに本拠地を置くブランドで、モバイルアプリケーションとウェブプロダクトに焦点を合わせるデジタルエージェンシーです。 私たちは最後の年から彼らのUI/UXアニメーションのコレクションを呼び物にしています。ユーザがどのようにインタフェースと相互に作用するかについての彼らの実験を見ることは驚くべきものです。 この実験はモバイル(スマートフォン)向けのものです。
動きのあるUIのサンプルをgifアニメーションで見ることができます。画面を下に引っ張る動きからの反動でプログレスサークルが生まれる動きや、検索窓のぽこん、くるくるからしゅるんの流れが気持ち良いです。このような動きのあるUIにはローディングの為の時間を感じさせない意味合いもあります。
UI/UX Animations by RamotionHTML5&CSS3 WEBサイトのデザイン(25の新しい例)
HTML5 & CSS3 Website Designs (25 New Examples)
Modern and stylish website designs showcase, all web designs are responsive and using the latest techniques of HTML5 and CSS3.
モダンな、そしてスタイリッシュなWEBサイトデザインの紹介です。すべてのWEBデザインがレスポンシブで、そしてHTML5とCSS3の最新のテクニックを使っています。
HTML5とCSS3を使ったがっつリ動く系のデザインです。ある程度以上重たいサイトはスピナーじゃなくてプログレスバーのほうがちょっとうれしいですね。
HTML5 & CSS3 Website Designs (25 New Examples)今週のサイト :Urban Influence 、Kaber、David Kind他
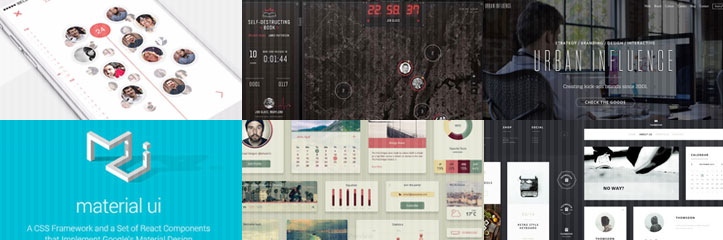
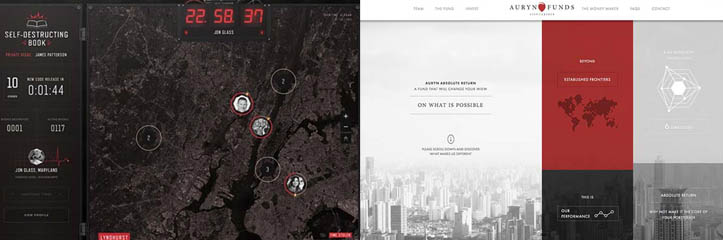
Sites of the Week: Urban Influence, Kaber, David Kind and more
Today my special mention goes for the both sites on the Design section, so take a look at Kaber and Catalyst! Also I’m sure you’l love the portfolio of Urban Influence.
KaberとCatalystの両方のサイトがデザインをひと目見てください! 同様に私はあなたがUrban Influenceのポートフォリオを好きであると確信しています。
Kaberはよく紹介されている印象です。動画を大きく使ったインパクトのあるサイトなのでより印象が強いですね。紹介されている一番上のサイトはウェブシールドが反応したため未確認です。
Sites of the Week: Urban Influence, Kaber, David Kind and moreGoogleマテリアルデザイナーのための15の無料のリソース
15 Free Resources for Google Material Designers
The popularity of Google Material Design has engendered a new era of user interface conceptualization. Both mobile applications and websites can be affected by Material Design precepts. This gives every type of interface designer a new style guide to follow.
In this gallery I’ve organized 15 handy resources for designing with Google Material. These include animations, buttons, CSS libraries, and a whole lot more. Take a peek at the examples in this post and see if anything can prove useful in future work.
Googleマテリアルデザインの人気はユーザーインタフェースの概念に新しい時代を引き起こしました。 モバイルアプリケーションとウェブサイトの両方がマテリアルデザインの指針によって影響を受け得ます。 これはすべてのタイプのインタフェースデザイナーに新たなガイドを与えます。
このギャラリーで私はGoogleマテリアルに基づいたデザインをするための15の有用なリソースを整理しました。 これらはアニメーション、ボタン、CSSライブラリ、その他を含みます。 この記事で見本を見て、そして将来の仕事に有益かどうか見てください。
フレームワークが多めです。マテリアルデザインが厳密なガイドラインではなく、あくまで考え方の方向性の為、どういったデザインまで含めるというのがまだ人によって曖昧です。
15 Free Resources for Google Material Designers過去のヒット作#1:2014年の最も良い90の無料ユーザインタフェースキット
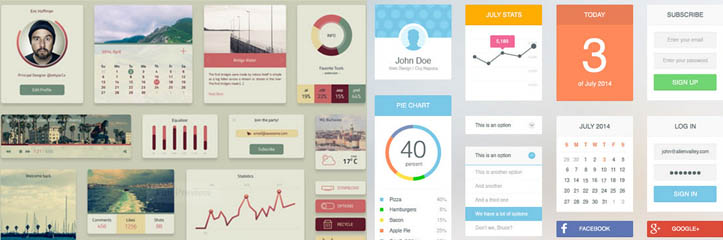
Blast from the Past #1: 90 Best Free User Interface Kits of 2014
Today we open our series with a substantial collection that covers a variety of free GUI packs.
今日私たちはいろいろな無料のGUIパックをカバーする量が多いコレクションで我々のシリーズを開始します。
去年は異様にフラットデザイン率が高かったので、UIキットにフラットデザインが多いと変な安心感があります。90個もあるので去年の流行のおさらいに。
Blast from the Past #1: 90 Best Free User Interface Kits of 201410の美しくデザインされたフリーウェブUIキット
10 Free, Beautifully Designed Web UI Kits
Here are 10 free, beautifully designed web UI Kits that contain a lot of awesome and modern UI elements to help inspire and build your next design.
ここにあなたの次のデザインを後押しして、そして構築するのを助ける、多くの素晴しいモダンなUIエレメントを含む、10の美しくデザインされたフリーウェブUIキットがあります。
色を押さえたエレガントなUIキット「55+ Elements FREE UI KIT」が一際目を惹きます。
10 Free, Beautifully Designed Web UI Kits もう持ってる?25個のApple WatchのGUIキット・テンプレート
もう持ってる?25個のApple WatchのGUIキット・テンプレート 背景にグラデーションを使った素敵なサイト
背景にグラデーションを使った素敵なサイト
コメントを残す