ハイクオリティなインスピレーションのためのモバイルUIデザイン

インスピレーションのためのモバイルUIデザイン – 29
Mobile UI design for Inspiration – 29
Here we have inspiration of New Mobile App UI Design. All the UI designs are created by professional graphic designers who can join dribble and behance from all over the web. Its a big list of fresh Mobile Apps UI and UX Design and Concepts available on the web.
ここには、新しいモバイルアプリのUIデザインのインスピレーションがあります。すべてのUIデザインは、プロのグラフィックデザイナーによって作成されており、すべてWeb上からdribbleとbehanceに参加することができます。これはウェブ上で利用可能なフレッシュなモバイルアプリUIとUXデザインとコンセプトの大きなリストです。
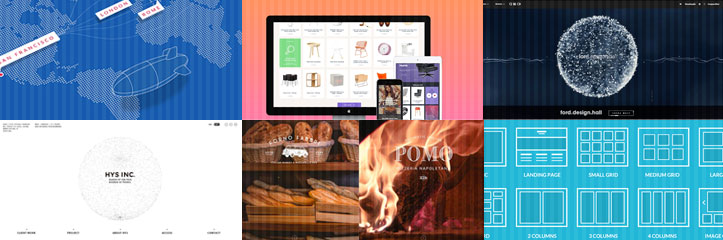
こういう大きく余白をとった綺麗なデザインをできるようになりたいです。たまに見かけるドットで出来た世界地図が好きなんですが、シンプルなラインの飛行船が載ると妙にわくわく感が増しますね。
Mobile UI design for Inspiration – 29アルヴィ – eコマースのテーマのためのすっきりしたPSDのテンプレート
Arvi – A Neat PSD template for eCommerce Theme
Arvi Theme is a neat PSD template for eCommerce theme. Due to rounded corners the design is beautiful and elegant. Template is thought to be user-friendly. Design is not loaded with unnecessary elements and easily understood.
アルヴィのテーマは、eコマースのテーマのためのすっきりしたPSDテンプレートです。角は丸みを帯び、美しく、エレガントなデザインです。テンプレートは、ユーザーフレンドリーでを考えられています。デザインが必要ないようできており、簡単に理解できます。
色合いが綺麗でシンプルなテンプレートです。テンプレートをダウンロードするには、元記事の画像クリックで配布元へ行き、ページ下部のDOWNLOAD THE FREE PACKから名前とメールアドレスを入力する必要があります。
HTML5のウェブサイトのデザイン – インスピレーションのための25の新しい例
HTML5 Website Designs – 25 New Example for Inspiration
Modern and stylish website designs showcase, all web designs are responsive and using the latest techniques of HTML5 and CSS3. Most of the designs are fully responsive and optimized for tablet and any others mobile screen, beautiful and great collection of business, news and portfolio websites with integrated galleries, media post and blog post.
モダンでスタイリッシュな紹介しているすべてのWebデザインは、レスポンシブとHTML5とCSS3の最新の技術を使用しています。デザインのほとんどは、完全にレスポンシブで、タブレットやモバイル画面、ギャラリー、ビジネス、ニュース、ポートフォリオ、メディアポストやブログの記事に美しく素晴らしく最適化されています。
それぞれのサイトはレスポンシブデザインなので、ブラウザのウインドウ幅を狭くするとレイアウトが変わります。綺麗だけど重い。重いけど素敵。
HTML5 Website Designs – 25 New Example for Inspiration正しい方法でホワイトスペースを使用する15のウェブサイト
15 websites that use white space the right way
Whenever anyone says white space, then we literally visualize white blank/empty spaces in our mind (white space can be of any color though). Well, that is true and is applicable even while designing. White space is actually the space that exists between elements to give a clean look to your web design. These days, many and many designers are understanding the importance of white space for creating clean, user friendly and elegant designs. The white spaces are being used in headers, footers, between images, between menus, text and sidebars. Get through the below given 15 websites that use white space the right way.
ホワイトスペースと聞くと、私たちは文字通りの白い空白/空のスペースを頭に思い浮かべます。(ですがホワイトスペースは、任意の色を使用できます)。まあ、それは本当ですし、デザインしている間も適用されます。ホワイトスペースは、実際にあなたのWEBデザインにクリーンな外観を与えるために要素の間に存在する空間です。最近では、とても多くのデザイナーが綺麗な、ユーザーフレンドリーでエレガントなデザインを作成するためのホワイトスペースの重要性を理解しています。ホワイトスペースは、ヘッダーやフッター、メニュー、テキスト、サイドバーの間、画像の間、で使用されています。ホワイトスペースの正しく使用している下記の15のサイトを通じてホワイトスペースの使い方を取得します。
どうしても広い空間があると不安になって詰め込んじゃいますが、ちゃんと扱えばホワイトスペースはとても有効です。11のCarton Boxがお気に入りです。Productsから商品をクリックするとなかなか楽しい動きをします。
15 websites that use white space the right way2015年4つのレイアウトの本質的なトレンド
4 ESSENTIAL LAYOUT TRENDS FOR 2015
The web has changed a lot over the last decade, and at the same time it hasn’t changed at all. If we look back 10 years we will find that the web had a very common layout pattern at work across the bulk of sites. This go-to pattern consisted of a header, footer, sidebar and content area.
ウェブは、過去10年間で大きく変わっており、同時に、全く変化していません。私たちは過去10年を振り返ると、全体に非常に一般的なレイアウトパターンを持っていたことがわかります。ヘッダー、フッター、サイドバーとコンテンツ領域から構成されているパターンです。
2015年のWEBデザインのトレンドは、分割画面、要素を区切る境界線やコンテナを使わない。モジュラー式・グリッドベース、シングルスクリーンらしいです。
4 ESSENTIAL LAYOUT TRENDS FOR 2015あなたのクリエイティブな観点がUXをごまかしていませんか?
Is Your Creative Vision Shortchanging UX?
When approaching a design challenge, it is easy to get caught up in the aesthetics. After all, for the skilled designer, selecting a unique font, minimizing clutter, and generally showing off good taste and artistic ability are part of the fun. Putting that personal spin on a project is part of what makes it worthwhile.
デザインの課題にアプローチするとき、美学に巻き込まれるのは容易です。結局のところ、熟練したデザイナーのためにユニークなフォントを選んで、乱雑さを最小限に抑え、かつ一般的に良いものとされているテイストと芸術的才能を見せることは楽しさの一部です。プロジェクトにその個人的なひねりを入れる事は、それの価値を作るものの一部です。
読み物です。ざっくりした概要。
- 極端な例として、電子カルテのUIが病院での誤診につながったという話
- デザイナーには本当に求められているものを理解する強力なコミュニケーションスキルが必要
- デザイナーがつくったデザインをユーザーは同じように見えているわけではない
- 色々なニーズに応えることはシンメトリーでセクシーなデザインをするよりも大変に感じるけど、デザイナーの経験や知識、芸術性からの観点はユーザーにとって貴重なものだから、フィードバックと修正を繰り返しましょう
- 洗練されて綺麗なデザインを作ることはもちろんいい事だけど、それを実際に使うみんなはすごく現実的な環境で使うのです
 そのアニメーションに意味はありますか?モバイルアプリケーションのための動きのあるUXコンセプト
そのアニメーションに意味はありますか?モバイルアプリケーションのための動きのあるUXコンセプト 背景にグラデーションを使った素敵なサイト
背景にグラデーションを使った素敵なサイト
コメントを残す