ダッシュボードがおしゃれだとちょっとうれしい、20のベストな管理ダッシュボードテンプレート

20のベストな管理ダッシュボードテンプレート
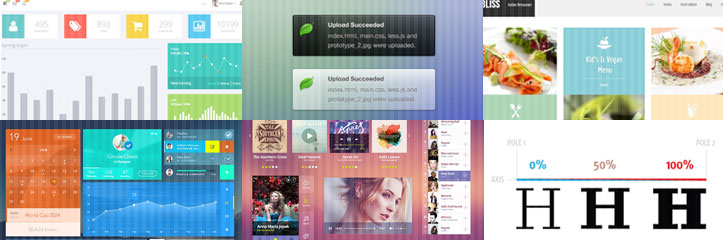
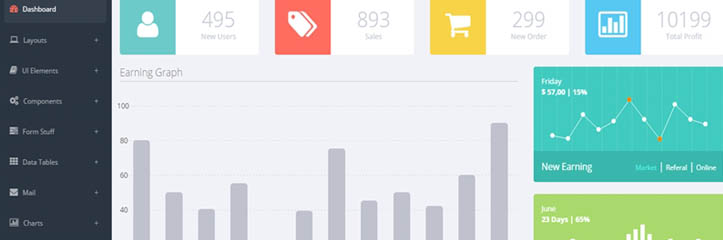
20 Best Admin Dashboard Templates
Do you need an admin dashboard for your site or your client’s website? Don’t waste time on designing it from scratch when you can use one of these best admin dashboard templates! These premium admin dashboard templates have modern designs, some even follow the latest flat design trends, and are premium coded!
Choose one of these admin dashboard template and customize it as you please! Here they are!
あなたのサイトやあなたのクライアントのウェブサイトのための管理ダッシュボードが必要ですか?あなたはこれらの最高の管理ダッシュボードテンプレートを使って、デザインの為に時間を無駄にしない!これらのプレミアムな管理ダッシュボードテンプレートは、モダンな最新トレンドのフラットデザインに従って、デザインされていて、プレミアムにコードされています!これらの管理ダッシュボードテンプレートのいずれかを選んで、それをカスタマイズしてください!はいどうぞ!
※フリーテンプレートではないです。お気に入りはFlatLabとSe7enです。棒グラフの頭を少し丸くする発想は自分にはありませんでしたが、ちょっとおしゃれでなかなか良いですね。実際に使う場合は20ドルくらいですが、記事元で画像クリック後Live Previewをクリックすると実際のページを確認できます。チャートのある資料のデザインの参考にも良さそうです。
20 Best Admin Dashboard Templates45のポップアップ、Alertウィンドウ、通知、無料Photoshopデザイン
45 Free Popup, Alert Window, Notification, Photoshop Designs
Here we are sharing some high quality and free to download PSD files of notification, popup and alert windows. Adobe Photoshop is a wonderful software and has been used widely all across the world. Adobe Photoshop is the first thing that comes to our mind whenever we think about photo editing and image manipulation. However, it is not that easy to learn the software and is extremely hard to master. But to ease the learning process, there is a wide variety of different tutorials, articles and other such resources. Free downloadable PSDs is also one of these useful resources that lets you understand how other people work on Photoshop. Moreover, it saves your time and effort as well.
In this round up, you will find 45 free notification, popup and alert windows PSD files that will be useful in your design project. We hope that you will like this collection. Enjoy!
ここでは、いくつかの高品質でフリーな通知、ポップアップアラートウィンドウのPSDファイルをダウンロードしできます。Adobe Photoshopは素晴らしいソフトウェアであり、世界中で広く使用されています。
Air Growl ThemeとかCloud Growlみたいなデザインはだいぶ減った感じですが、個人的には今でも好きなデザインです。Information Hintの何か起きてる感じもわかりやすくていいですね。
45 Free Popup, Alert Window, Notification, Photoshop Designs30のすてきなのフリーウェブサイトテンプレート
30 Free Stunning Website Templates
While creating a website, one of the most important aspects of it is finding a proper template. And of course, the most reasonable solution would be to buy one, but sometimes there’s no need to rush things up.Sometimes you can find a decently looking (and what more importantly – functional) website template absolutely for free.
ウェブサイトを作成するとき、最も重要な側面の1つは適切なテンプレートを見つけることです。そしてもちろん、最も合理的な解決策は、いずれかを購入することであろうが、時には物事を急ぐ必要はありません。時には、完全に無料のテンプレートをちゃんと見て(そしてなにより重要なのは機能です)見つけることができます。
WordPress用もいくつか入ってます。余白のとり方がきれいなすっきりとしたデザインのものが多めです。ダウンロードは無料ですが会員登録が必要です。電話番号まで必須(試しましたが認証とかはなかったです)なので基本的にはデザインの参考としてどうぞ。
30 Free Stunning Website Templates重要なデザイン要素すべてのUIキットのニーズ
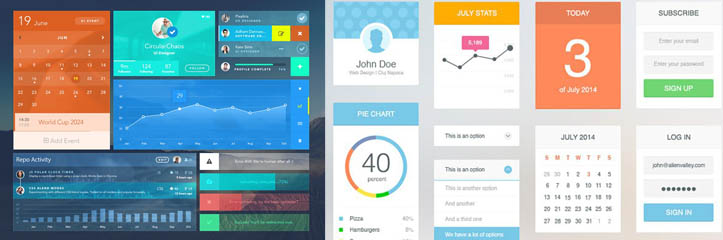
Crucial Design Elements that Every UI Kit Needs
For this post I’d like to explain some underlying concepts that can be used to construct an enticing user interface kit. Some designers like to release these as freebies while others create them solely for project work. Either way the process turns out exactly the same and once you learn how it all works you’ll fall in love with UI kit design. And like the great Ella Fitzgerald often asked: why shouldn’t we fall in love?
この記事のために私は魅力的なユーザーインターフェースキットを作るためのいくつかの基礎となるコンセプトを説明したいと思います。一部のデザイナーは他の人のプロジェクトワークのためだけにそれらを作成して、無料配布としてこれらをリリースのが好きです。どちらにしても、プロセスを正確に理解して、すべてのしくみを学んだらあなたはUIキットのデザインと恋に落ちるでしょう。そして、偉大なエラ·フィッツジェラルドのように頻繁に尋ねた:なぜ私たちは恋に落ちるべきではないのですか?
Soft UI Kitがきれいにまとまっていて使いやすそうなデザインです。これくらいの細いベタの影は落ち着きます。
PixelKitプレゼントのお知らせ
PixelKit Announces Giveaway – 3 Premium UI Kit Memberships Up for GrabsPixelKit Announces Giveaway – 3 Premium UI Kit Memberships Up for Grabs.Looking for a great UI kit that works perfectly for your designing needs?Your wait is over. We’ve got just what you need right here.
あなたのデザインのニーズに完璧に動作するグレートなUIキットをお探しですか?お待たせしました。ちょうここにあなたが必要なものを持っています。
PixelKitcomのプレミアムメンバーシップのプレゼント企画です。基本的にこういう記事は扱わない予定なのですが、好きなデザインがあったので紹介。HTMLバージョンは会員専用ですが、フリーサンプルのPSDファイルがダウンロードできます。DOWNLOAD FREE SAMPLEをクリックした後にfacebookやtwitterで広めて!というようなことがでますが、特にシェアしないとダウンロードできないというわけではありません。
PixelKit Announces Giveaway – 3 Premium UI Kit Memberships Up for Grabsウェブ上のライブフォント補間
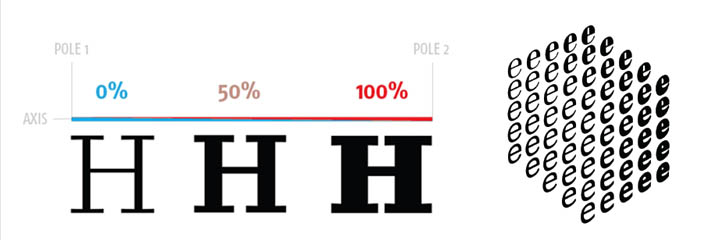
Live Font Interpolation on the Web
We all want to design great typographic experiences. We also want to serve users on an increasing range of devices and contexts. But today’s webfonts tie our responsive sites and applications to inflexible type that doesn’t scale. As a result, our users get poor reading experiences and longer loading times from additional font weights.
私たちは皆偉大なタイポグラフィック体験をデザインしたい。また、デバイスとコンテキストの増加範囲でユーザーにサービスを提供したい。ですが、今日のウェブフォントはスケールしない柔軟性のない型に私たちのレスポンシブサイトとアプリケーションを結びつけます。その結果、私たちのユーザーは追加のフォントの重さから貧弱な読書体験と長いロード時間をもたらされてしまいます。
読み物系です。通常のWEBフォントだといくつかの太さが必要な場合、その分のデータを読み込ませる必要があります。現在でもひとつのフォントファイルから柔軟に太さを変更する方法はあるけど、まだ技術は発展の途上にある。というお話。
日本語は文字数が圧倒的に多いので、WEBフォントは必要な文字だけを抽出して使う、というかなり限定的な使われ方が多いです。それも今はSVGが使われるようになってあまり見かけなくなっています。完全に内容を勘違いして読み始めたのですが、周囲の明るさや画面とユーザーの距離によって動的に適切な文字の太さを変化させるという話や、フォントの太さを変更する場合どの点をどう移動させる必要があるのか(フォントは単純に膨らませるともっさい感じになります)、という部分が興味深かったので紹介。
 昨年の世界中のトレンドカラー解析
昨年の世界中のトレンドカラー解析 動きが気持ち良い、レジに進むに動きをつけるいくつかのアイデア
動きが気持ち良い、レジに進むに動きをつけるいくつかのアイデア
コメントを残す